Selectors
A CSS selector selects the HTML element for styling purpose. CSS selectors select HTML elements according to its id, class, type, attribute etc.
There are many basic different types of selectors.
Element / Individual Selector
Id & Class Selector
Chained / And Selector
Universal Selector
Group / Combined Selector
Sibling Selector
Direct Child Selector
Descendant Selector
Pseudo-Class Selector
Pseudo-Element Selector
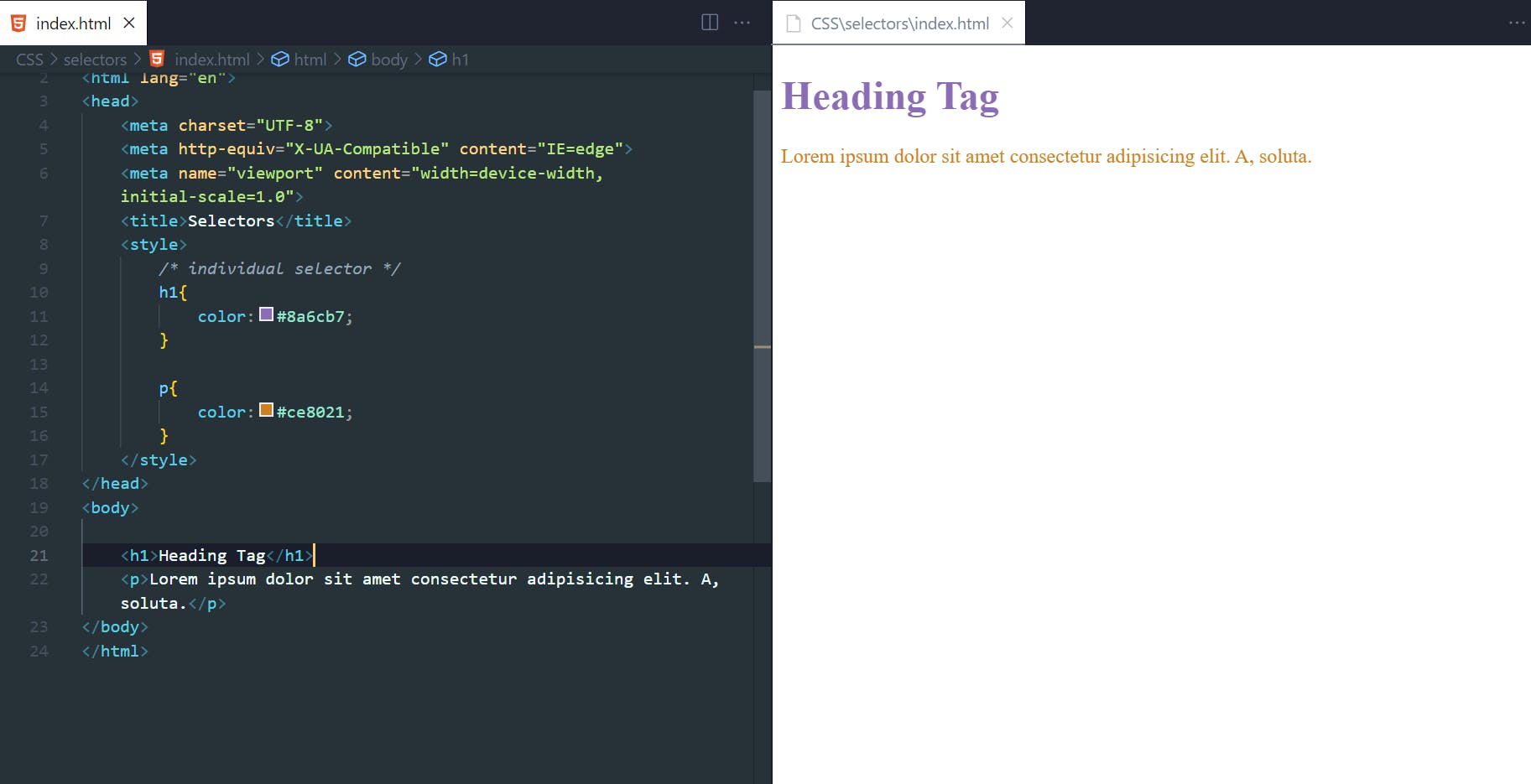
Element / Individual Selector
The element selector selects HTML elements based on the element / tag name for example p, h1, div, span, etc.

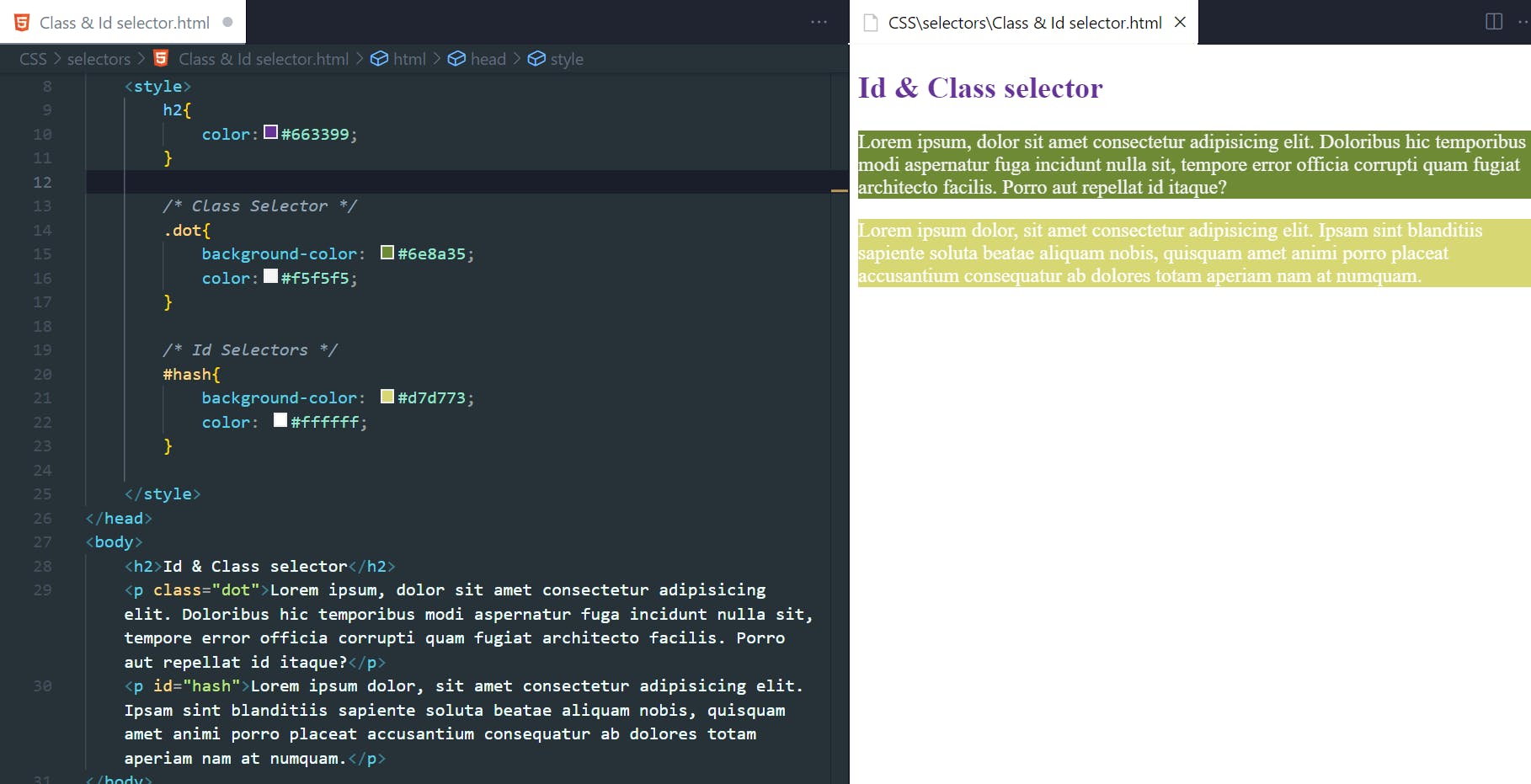
Class & Id Selector
The id( # ) selector uses the id attribute of an HTML element to select a specific element. An id of element is unique on a page. The class selector selects HTML elements with a specific class attribute. To use class selector you must use ( . ) followed by class name in CSS.

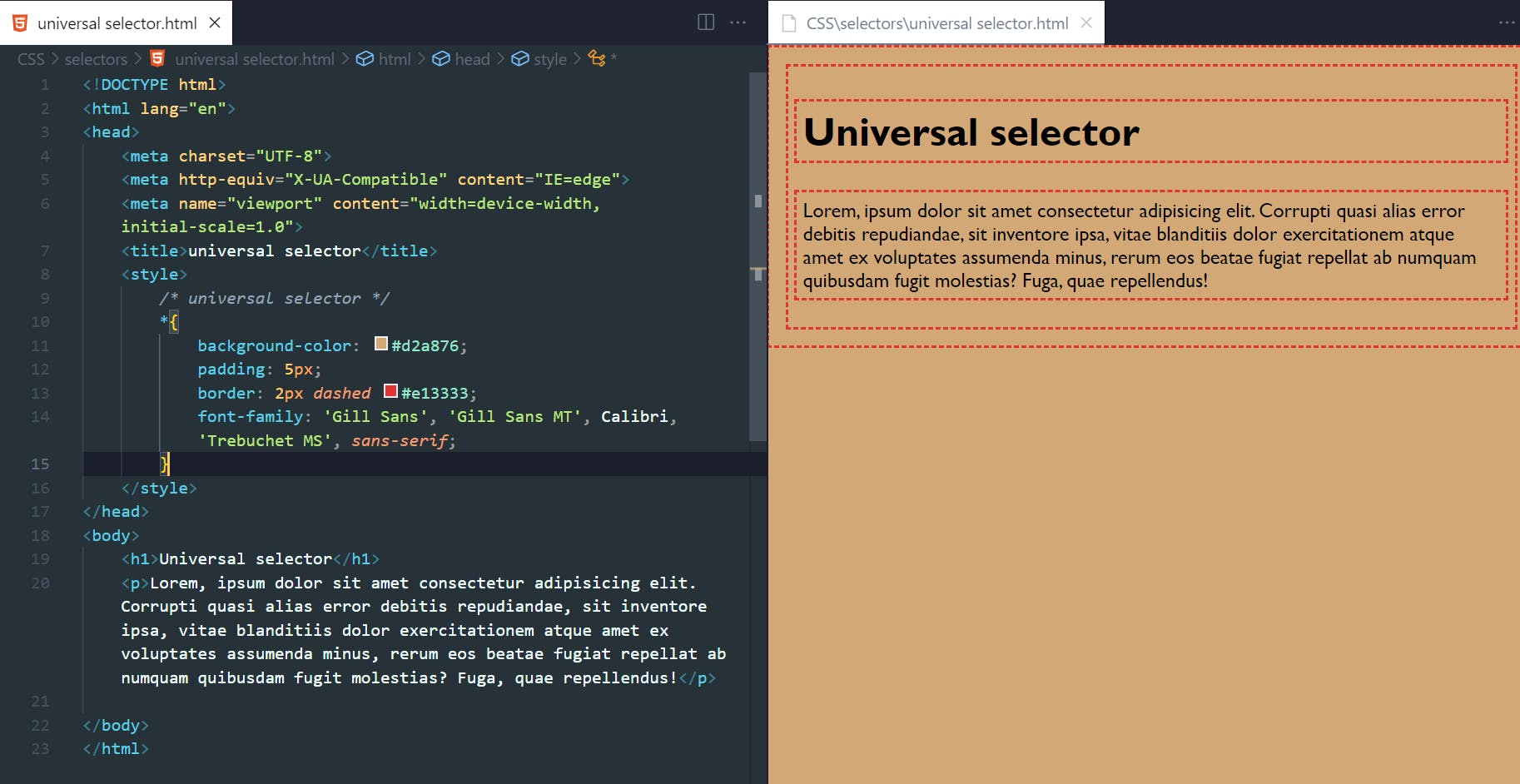
Universal Selector
The Universal selector (*) in CSS is used to select all the elements in a HTML document. This CSS rule will be applied to each and every HTML element on the page.

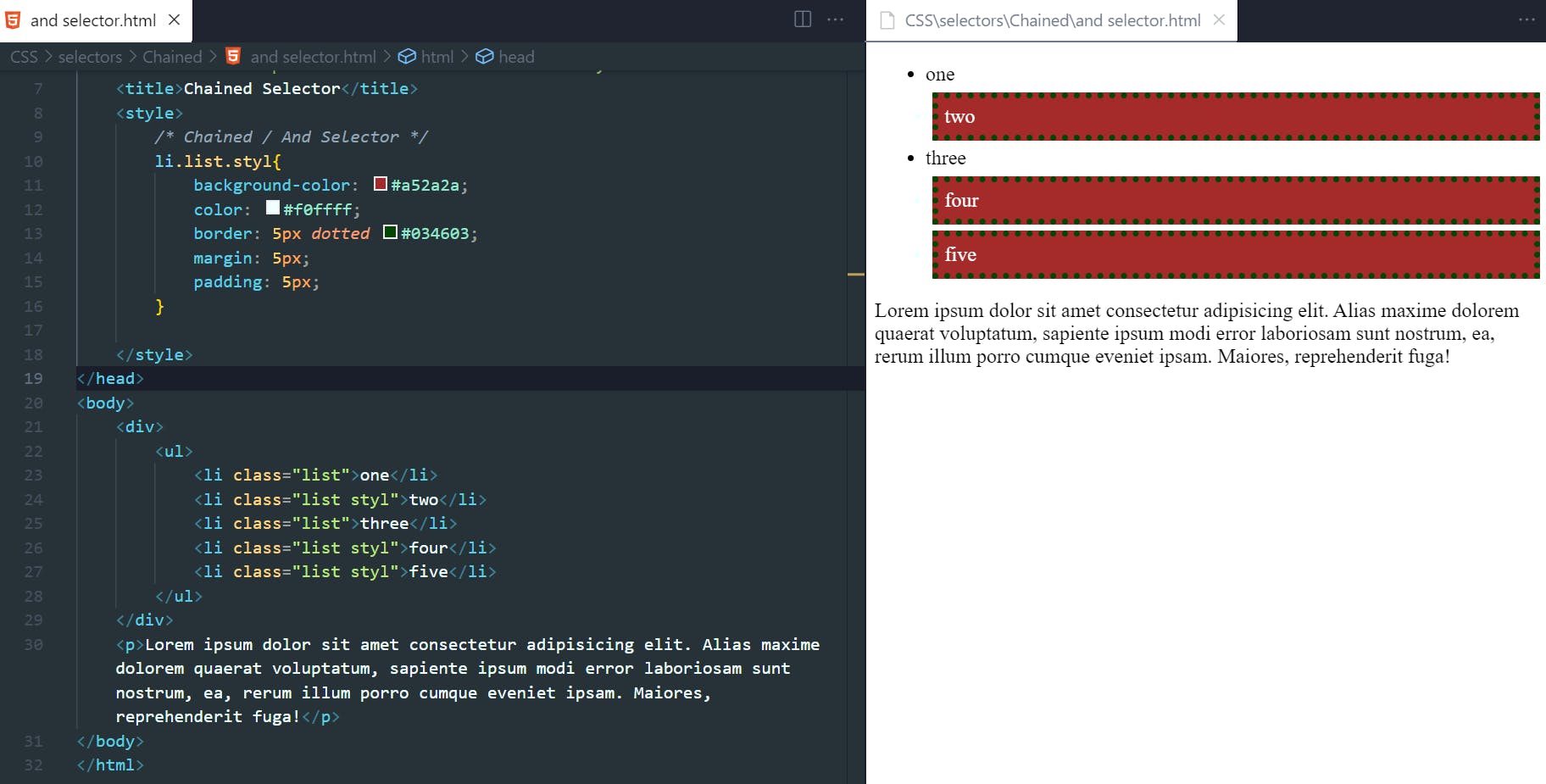
Chained / And Selector
The Chained / And Selector selects the elements with two or more classes / Id names.

In the above example, css properties are applied to the 'li' element with the class name "list" and "styl".
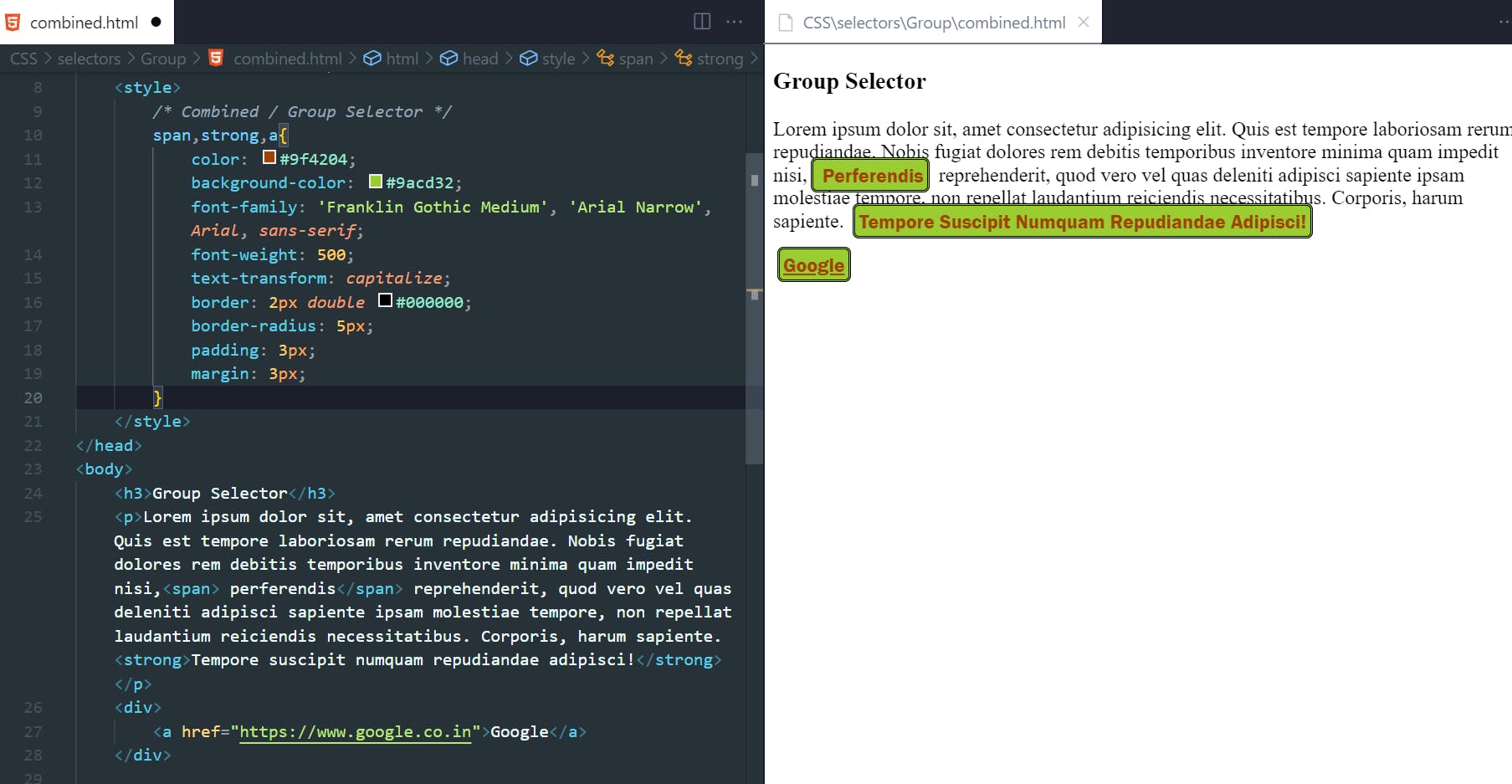
Group / Combined Selector
With the grouping selector, you can target and style more than one element at once. Use a comma( , ) , to group and separate the different elements you want to select.

Sibling Selector
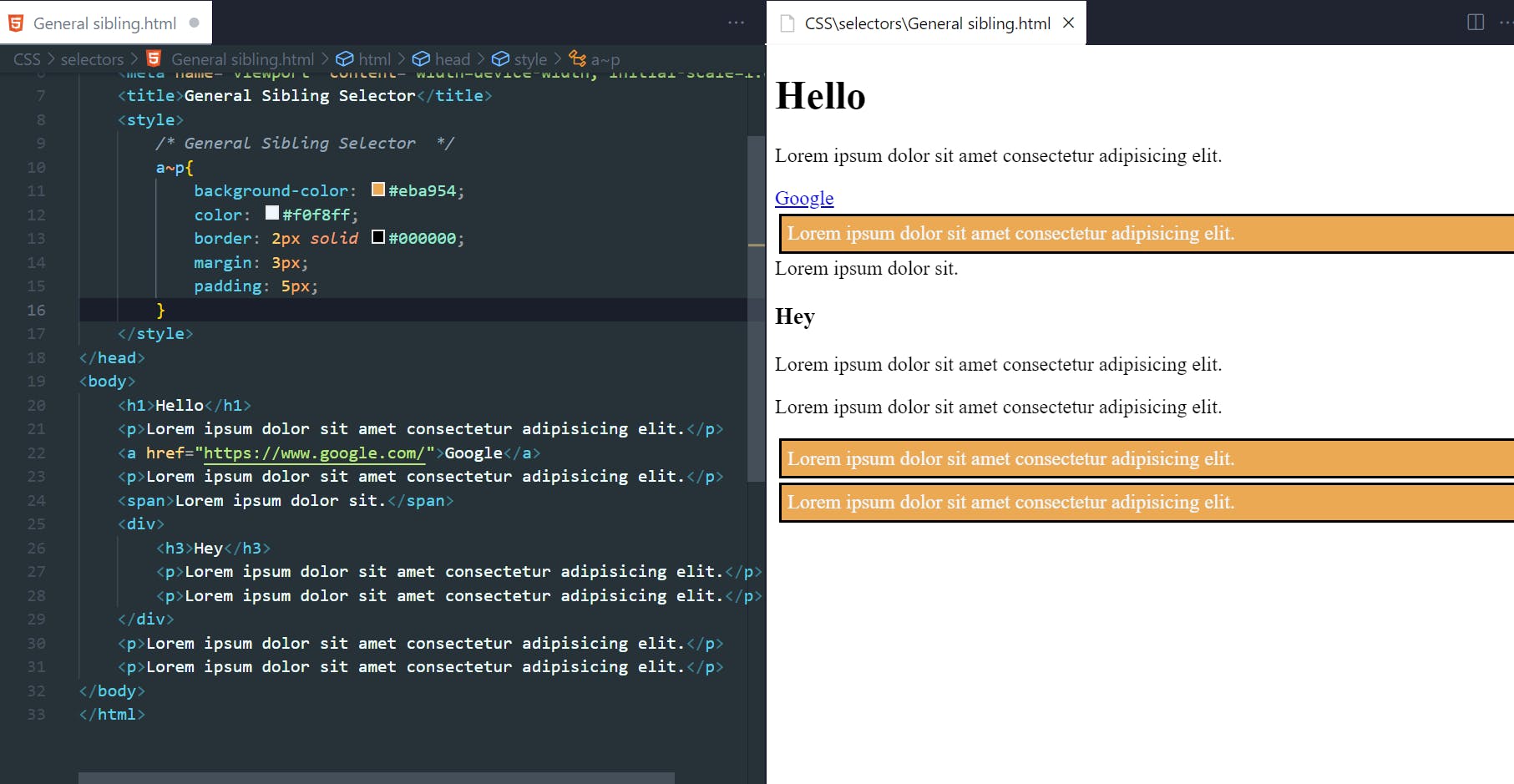
- General Sibling Selector ( ~ )
The general sibling selector selects all elements that are next siblings of a specified element.

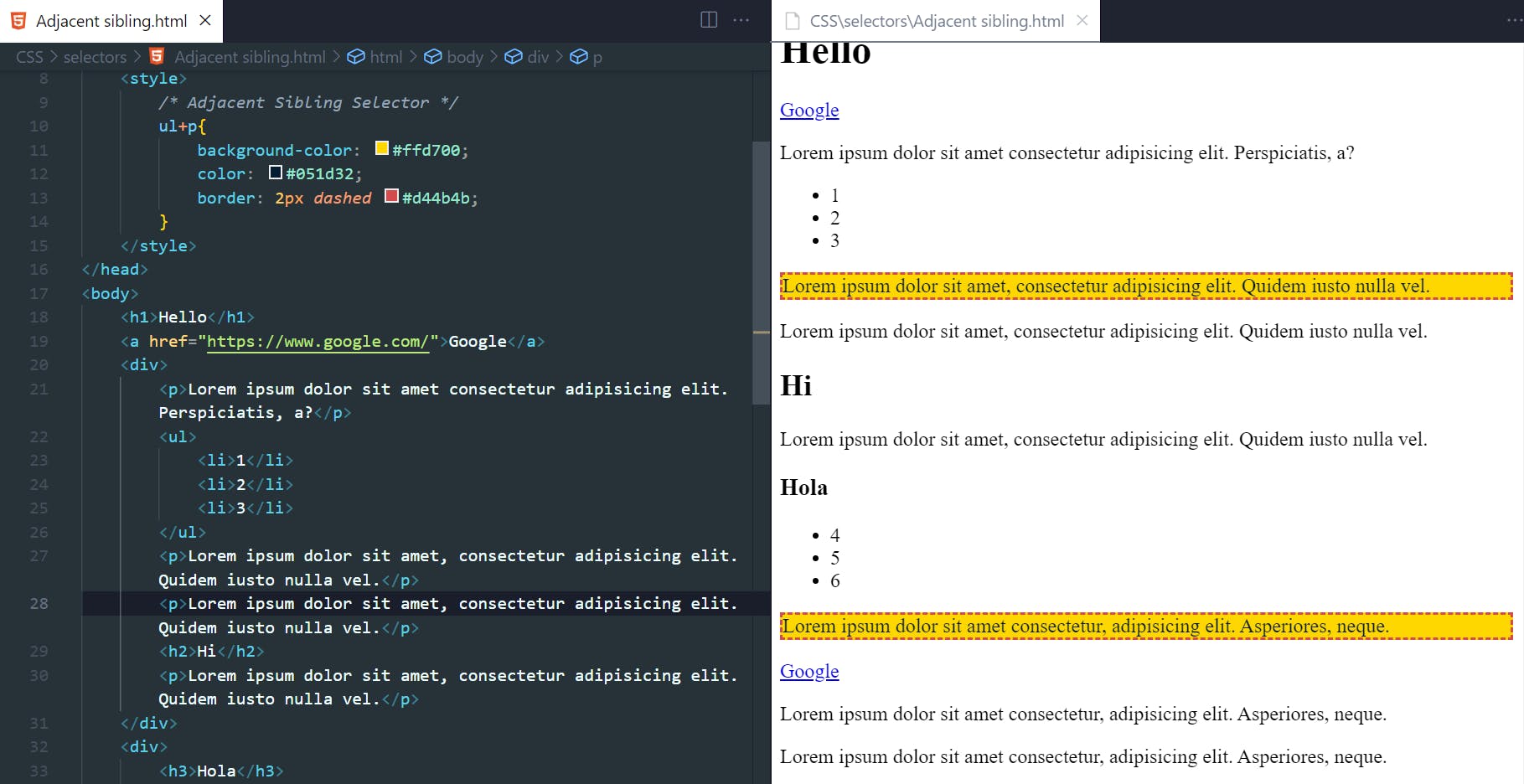
- Adjacent Sibling Selector ( + )
The adjacent sibling selector is used to select an element that is directly after another specific element. Sibling elements must have the same parent element, and "adjacent" means "immediately following".

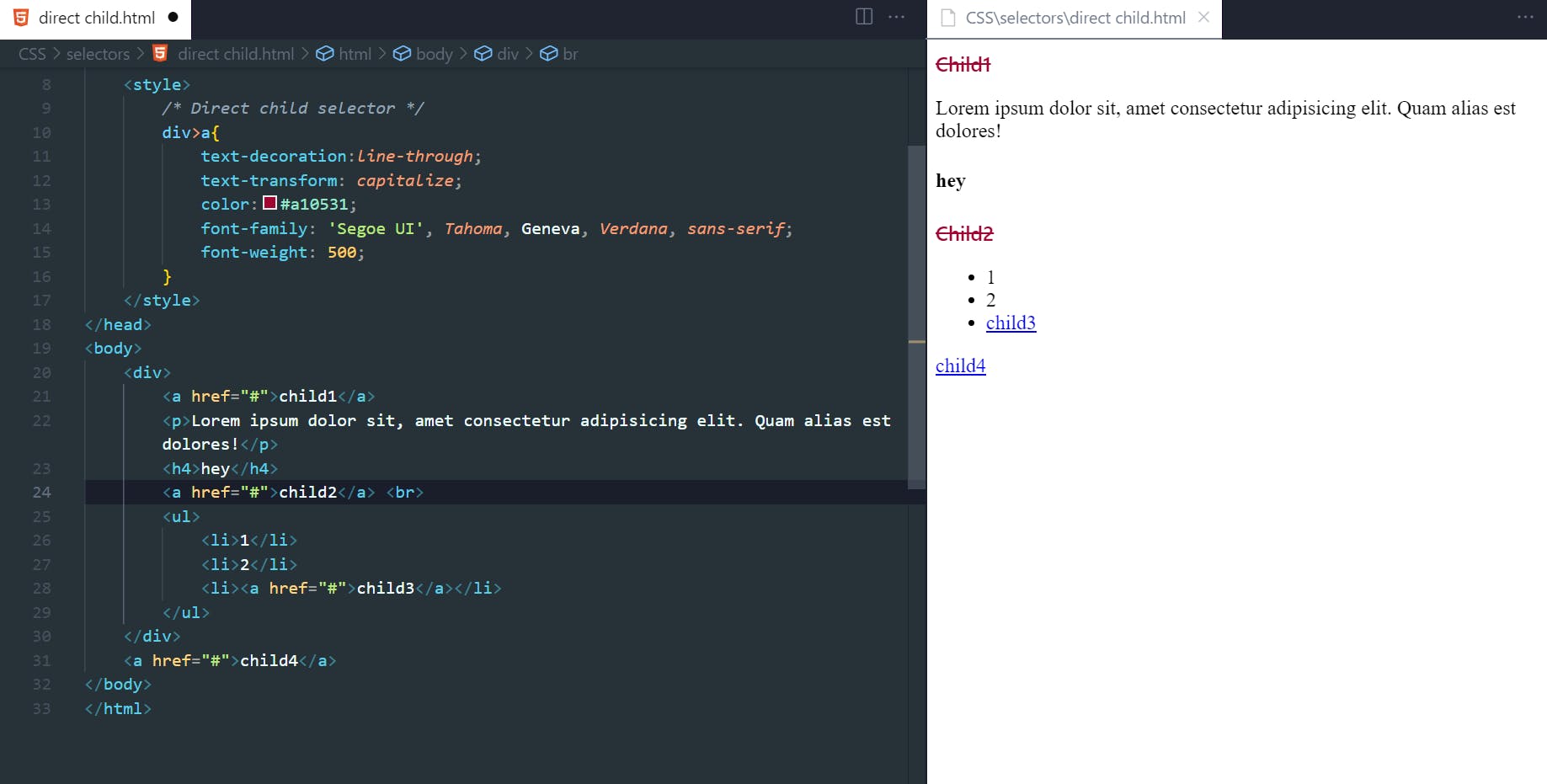
Direct Child Selector ( > )
The direct child selector also known as the direct descendant, selects only the direct children of the parent. To use the direct child combinator, specify the parent element, then add the > character followed by the direct children of the parent element you want to select.

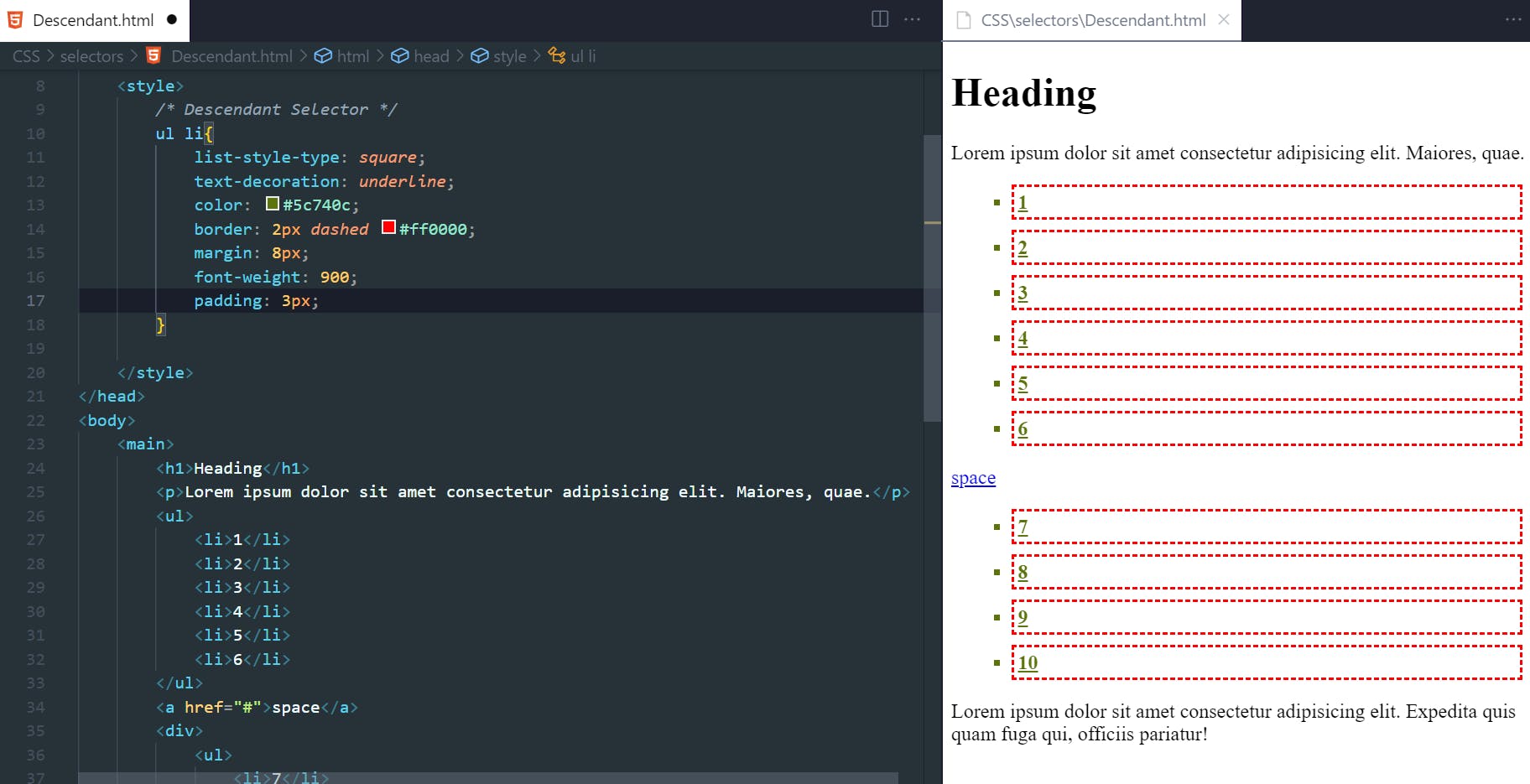
Descendant Selector
The descendant selector matches all elements that are descendants of a specified element. It is represented by a single space (" ") character.

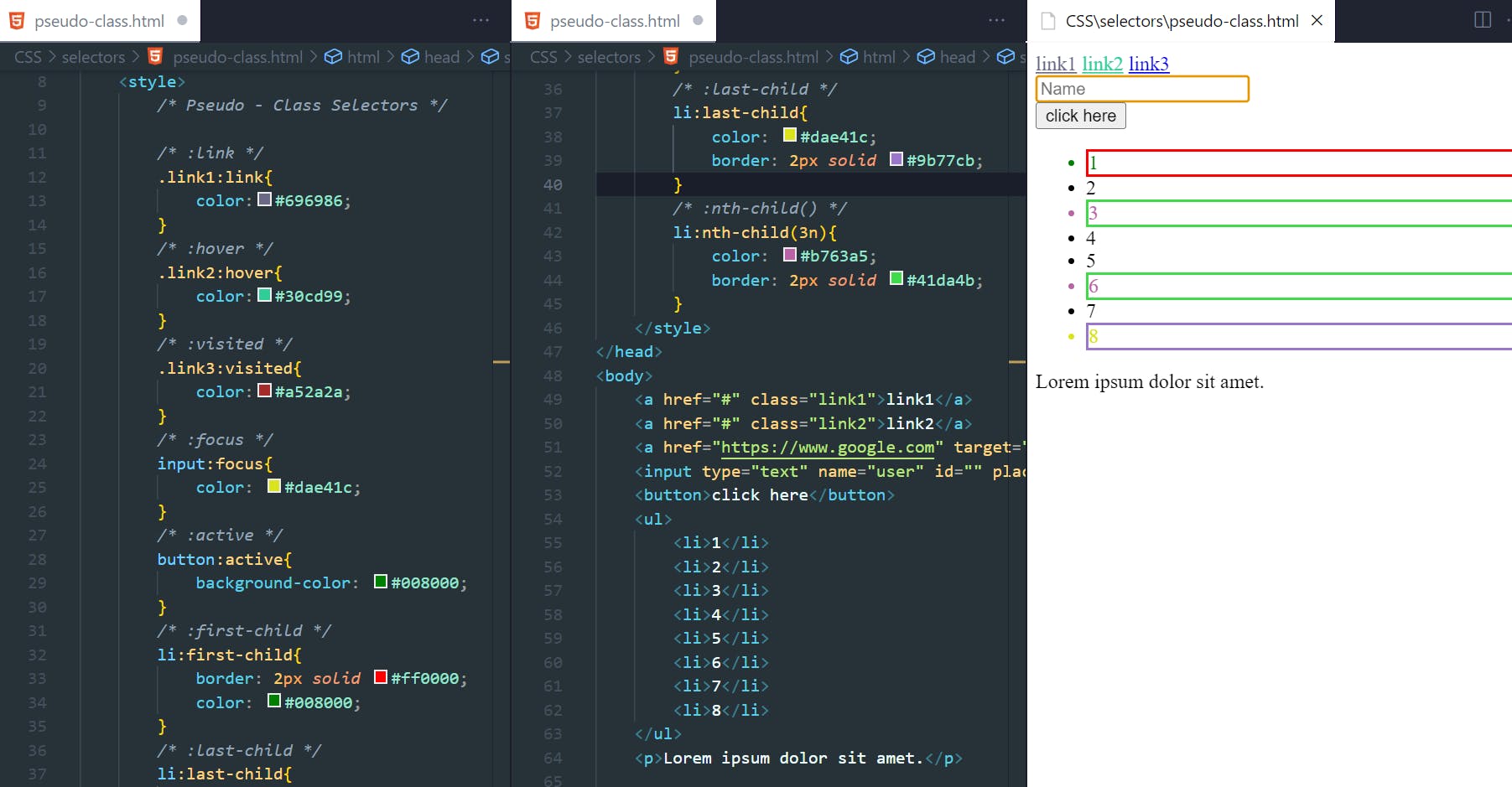
Pseudo-Class Selector ( : )
It is used to style a special type of state of any element. Few Pseudo class selectors are:
- :link
The :link selector applies styling when the element has not been visited before.
- :hover
The :hover selector applies when the mouse pointer hovers over an element.
- :visited
The :visited selector applies when the element has been visited before in the current browser.
- :focus
The :focus selector applies when a user has clicked onto an element.
- :active
The :active selector represents an element (such as a button) that is being activated by the user.
- :first-child
The :first-child selector represents the first element among a group of sibling elements.
- :last-child
The :last-child selector represents the last element among a group of sibling elements.
- :nth-child()
The :nth-child() selector matches elements based on their position among a group of siblings. :nth-child() takes a single argument that describes a pattern for matching element indices in a list of siblings.

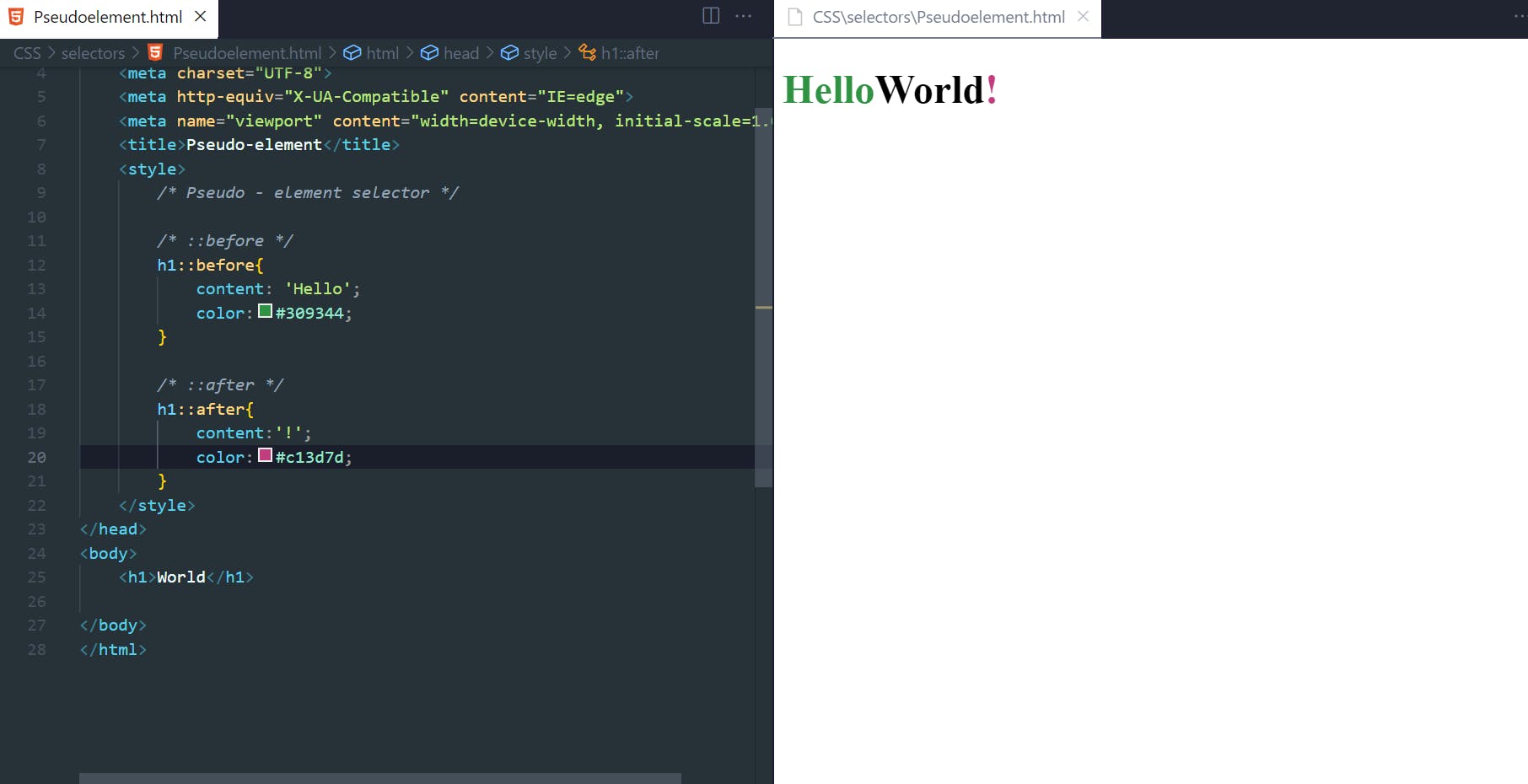
Pseudo-Element Selector ( :: )
Pseudo-element selectors are used for styling a specific part of an element. We can use them to insert new content or change the look of a specific section of the content. The :: character is followed by a keyword that allows you to style a specific part of the selected element.
- ::before
The ::before pseudo-element to insert content before an element. It is often used to add content to an element with the content property. It is inline by default.
- ::after
The ::after pseudo-element to insert content at the end of an element. It is often used to add content to an element with the content property. It is inline by default.