Web
The Web is the common name for the World Wide Web, a subset of the Internet consisting of the pages that can be accessed by a Web browser. Browsers such as Internet Explorer, Google Chrome or Mozilla Firefox are used to access Web documents, or Web pages. The term Internet actually refers to the global network of servers that makes the information sharing that happens over the Web possible. Web pages are formatted in a language called Hypertext Markup Language (HTML).The Web uses HTTP protocol to transmit data and share information.
Server
In simple words, server is a software that servers. A server is a software or hardware device that accepts and responds to requests made over a network. The device that makes the request, and receives a response from the server, is called a client. Servers can provide various functionalities, often called "services", such as sharing data or resources among multiple clients or performing computation for a client. A single server can serve multiple clients, and a single client can use multiple servers. Typical servers are database servers, file servers, mail servers, print servers, web servers, game servers, and application servers.
Web Server
The primary function of a web server is to store, process and deliver web pages to clients. The communication between client and server takes place using the Hypertext Transfer Protocol (HTTP). Pages delivered are most frequently HTML documents, which may include images, style sheets and scripts in addition to the text content. Apache Web Server, Nginx, Tomcat, Boa Webserver, FoxServ Web Server, Lighttpd, Savant, Microsoft Internet Information Services(IIS) etc. are few of the web servers.
HTML
Hypertext markup language (HTML) is the major markup language used to display Web pages on the Internet. It is used to display text, images or other resources through a Web browser. The file extension for an HTML file is .htm or .html. Hypertext means that the document contains links that allow the reader to jump to other places in the document or to another document altogether. A Markup Language is a way that computers speak to each other to control how text is processed and presented. To do this HTML uses two things: tags and attributes.
Structure of HTML and HTML Elements
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML file has two sections, Head and body.
Head and Head Elements
title
The HTML title tag is used for indicating the title of the HTML document.
<title>Google</title>
meta
The meta tag defines metadata about an HTML document. Metadata is data (information) about data. This information is not displayed on the web page. Meta tag have few attributes(defines desired behavior or indicate additional element properties) like name, content, http-equiv, charset, scheme etc.
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
link
The link tag sets the relationship between the current document and the external resource. It is generally used to link to the external CSS stylesheet.
<link rel="stylesheet" href="style.css">
style
It contains styling information(in the form of CSS) for the document.
<style>
h1{
color: #303084;
}
</style>
Body and Body Elements
The body element represents the content of an HTML document.
The following are few tags used to display information on the web page.
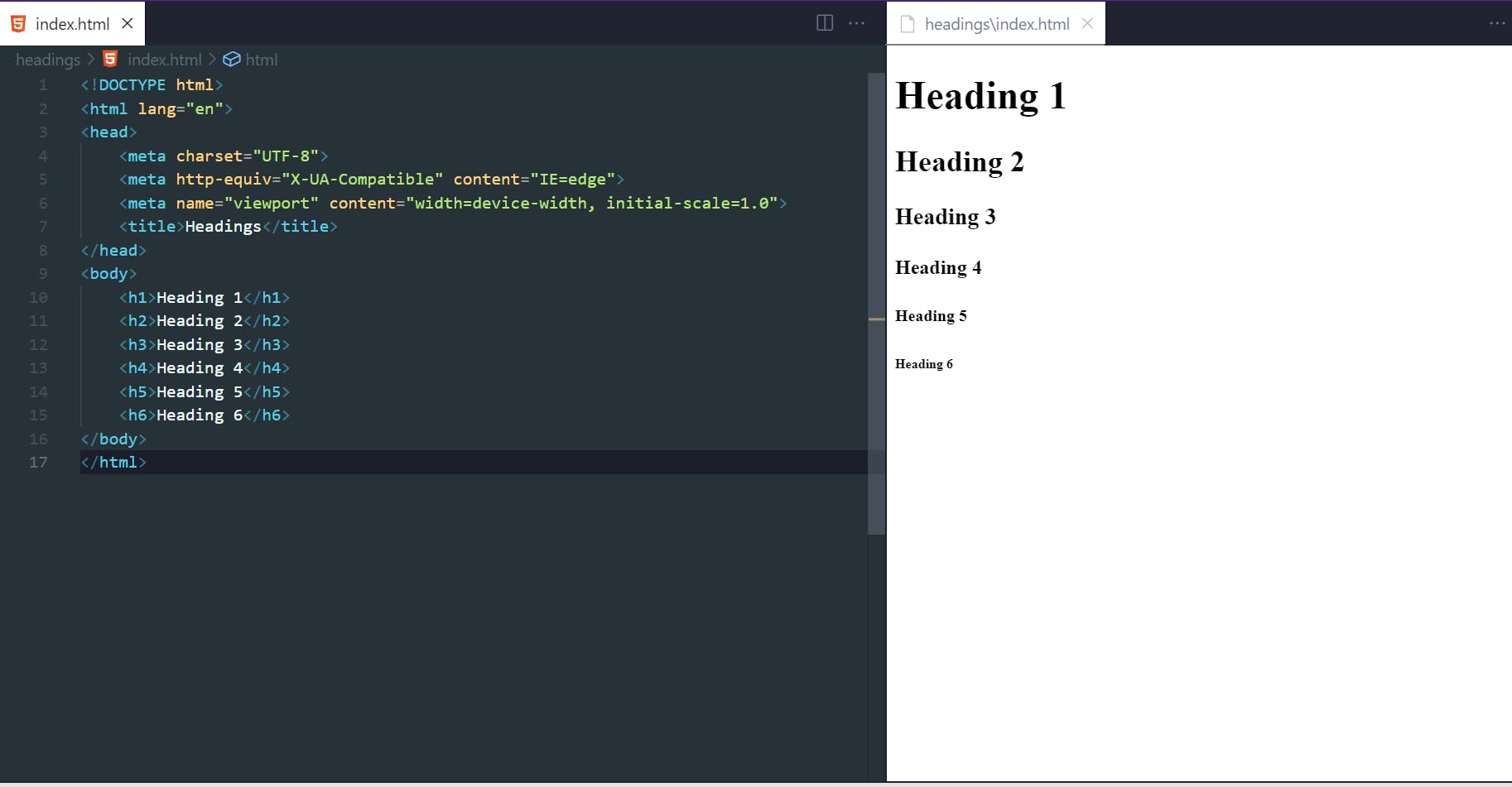
Heading Tags
Heading tags are uses to display text on the page. Creates a page heading; options range from h1 to h6, from most important to least important.

p Tag
'p' tag represents Paragraph.
<p> This is a paragraph. </p>
a Tag
The a element (or anchor element), with its "href" attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address.
<a href="https://www.google.co.in"> Google </a>
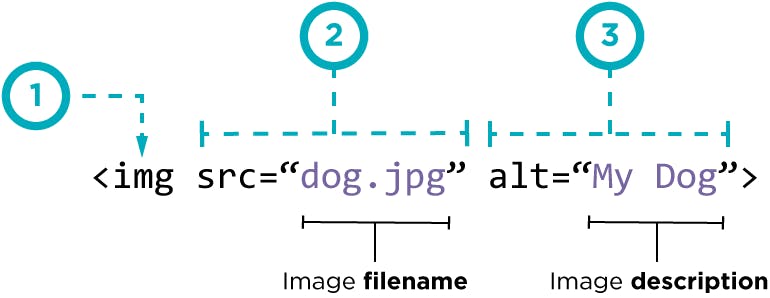
img Tag
The img (image) tag is used to insert an image into an HTML document.

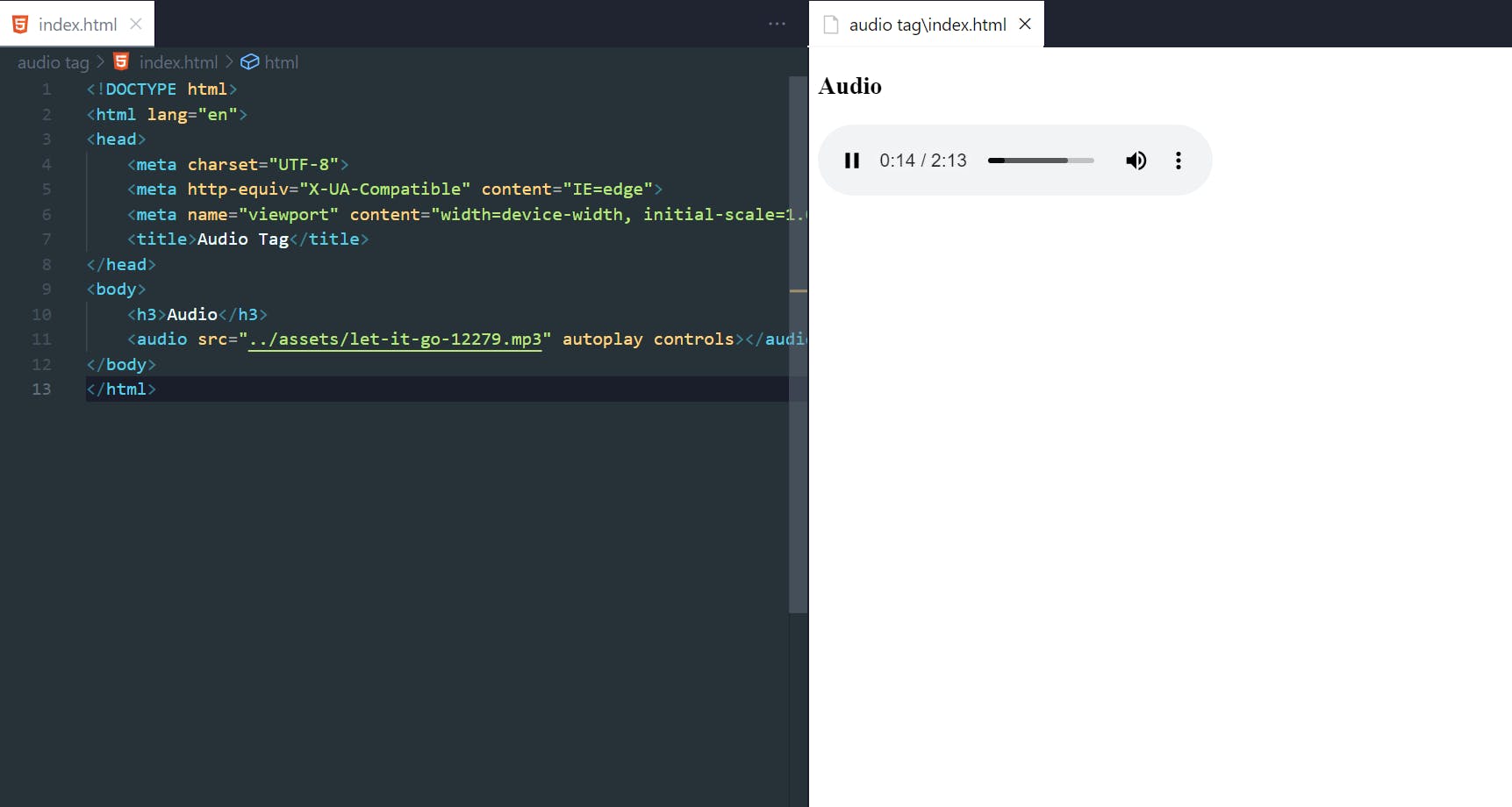
audio Tag
The audio tag is used to embed sound content in documents. Attributes like autoplay and controls are used for better experience for the user.

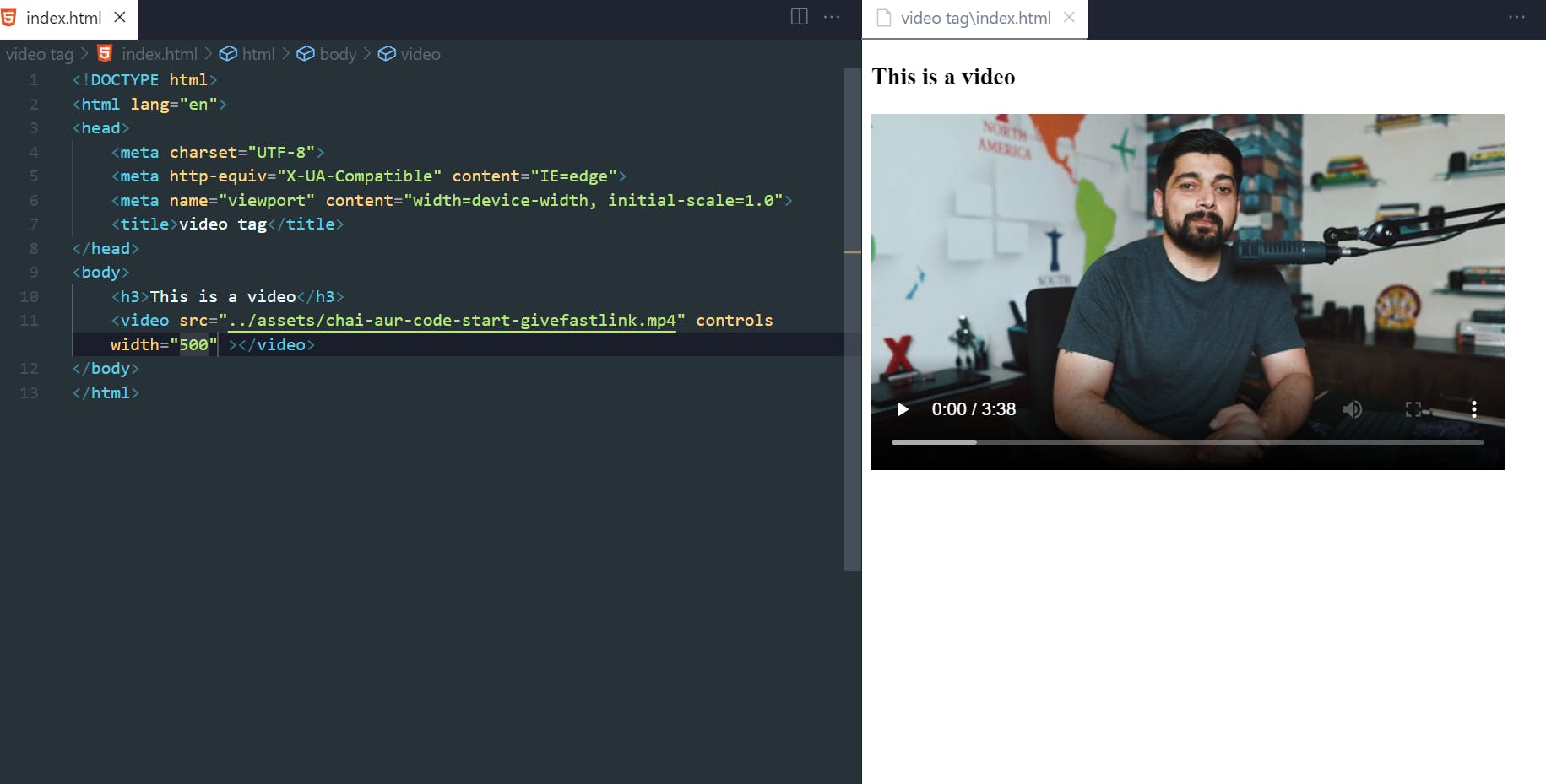
video Tag
The video tag is used to embed video content in documents. Attributes like autoplay and controls are used for better experience for the user.

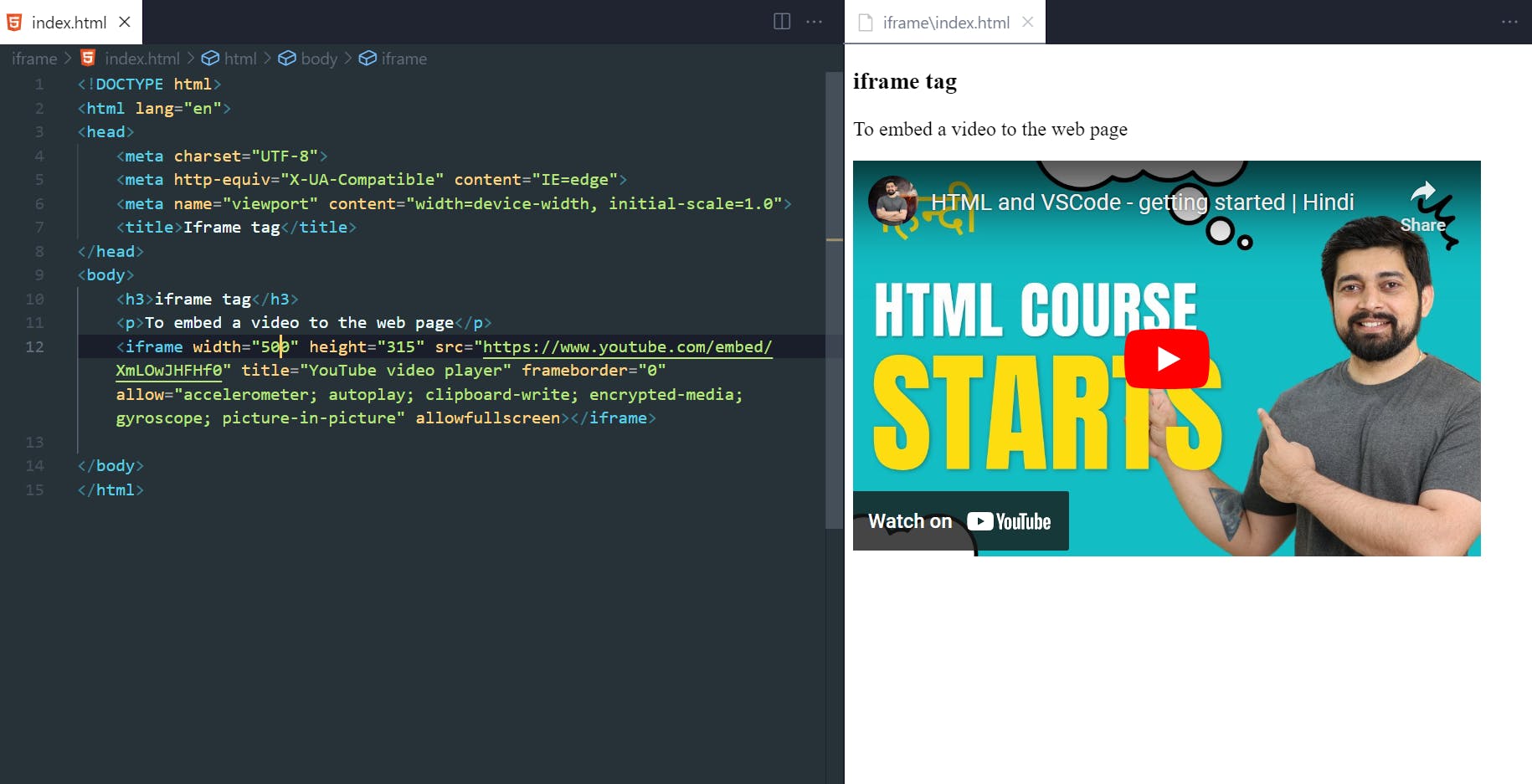
iframe Tag
The iframe tag is used to embed a video from an external source to the current page.

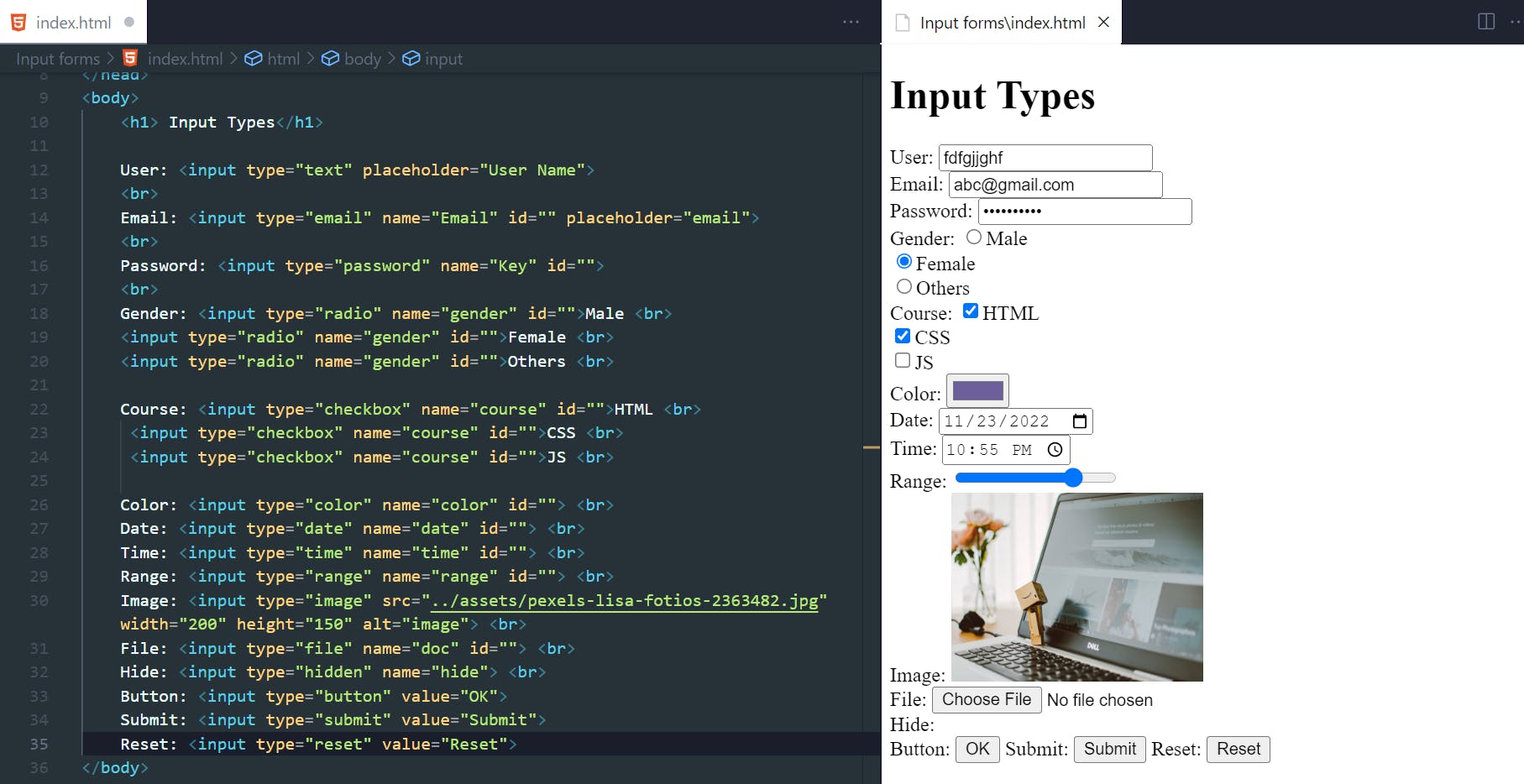
The Input (Form Input) element
The input HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user. An input functioning varies considerably depending on the value of its type & attribute, the default type is text.
Following are few input types which are used very often.

Happy Learning!