Positions
The position CSS property sets how an element is positioned in a document. The top, right, bottom, and left properties determine the final location of positioned elements.
There are five different types of position property available in CSS:
Fixed
Static
Relative
Absolute
Sticky
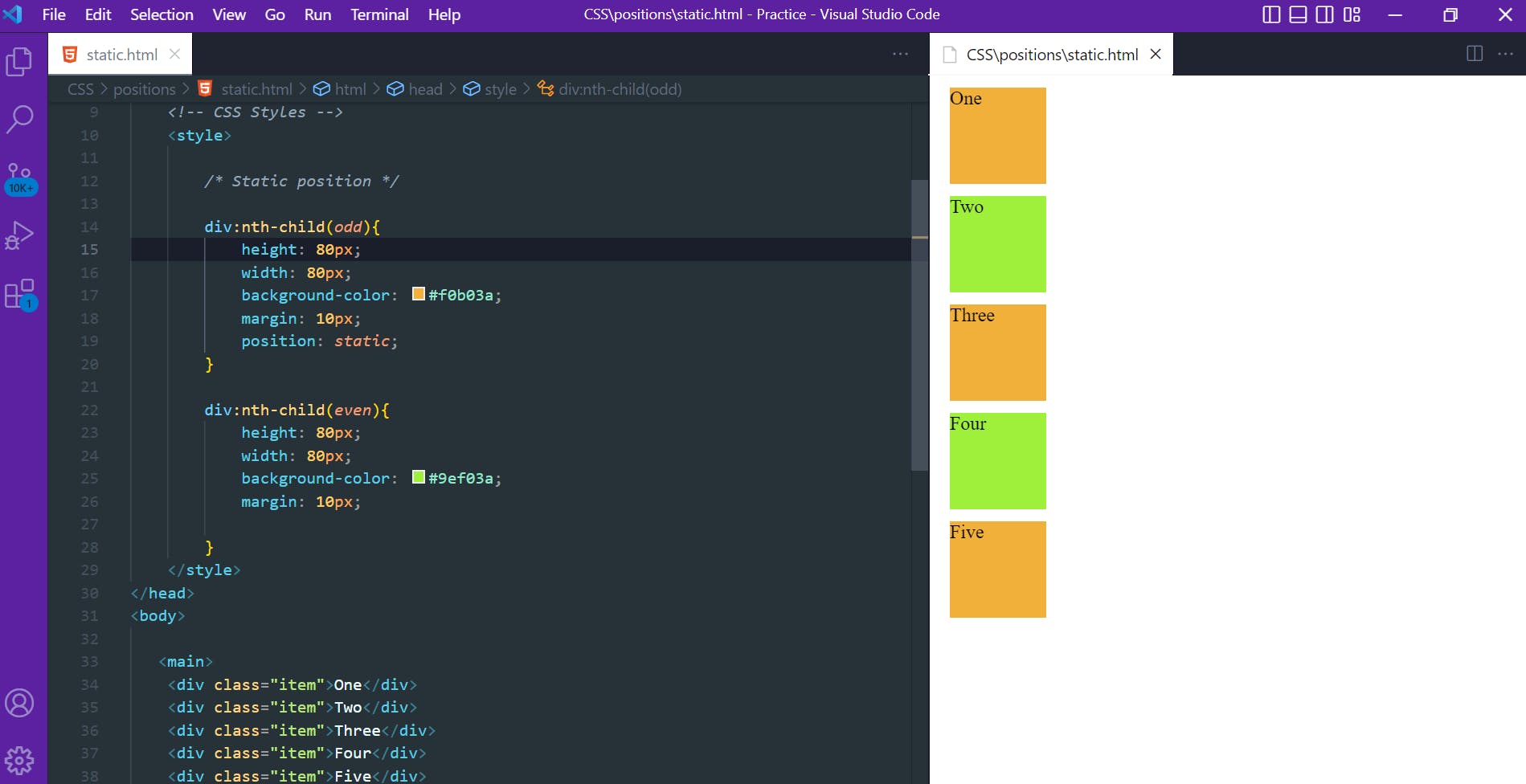
Static
This is a by default position for HTML elements. It will always position an element according to the normal flow of the page.
It is not affected by the top, bottom, left and right properties.

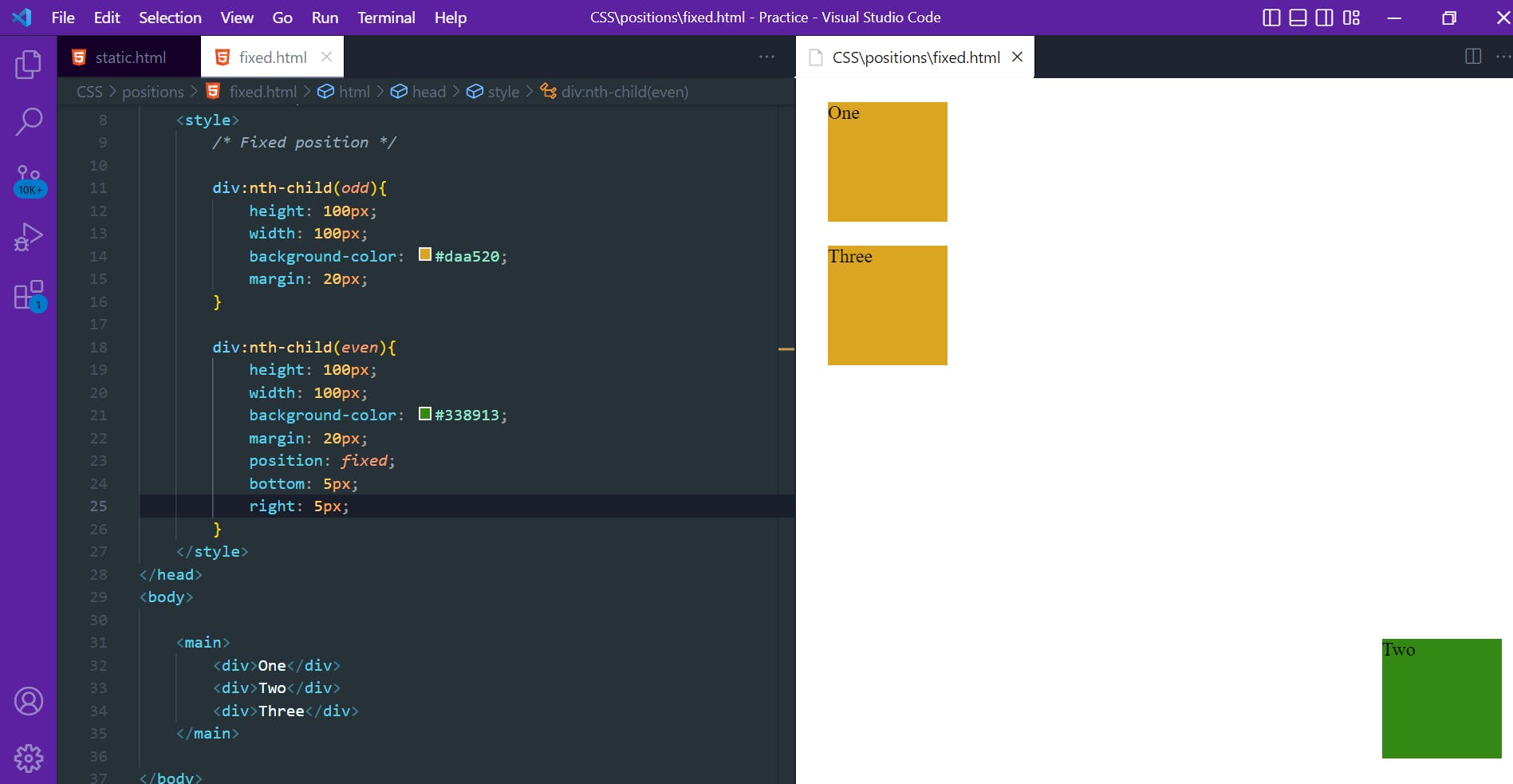
Fixed
The fixed positioning property helps to put an element fixed on the webpage. The element is removed from the flow of the document and doesn't move even when you scroll the window.
Its final position is determined by the values of top, right, bottom, and left.

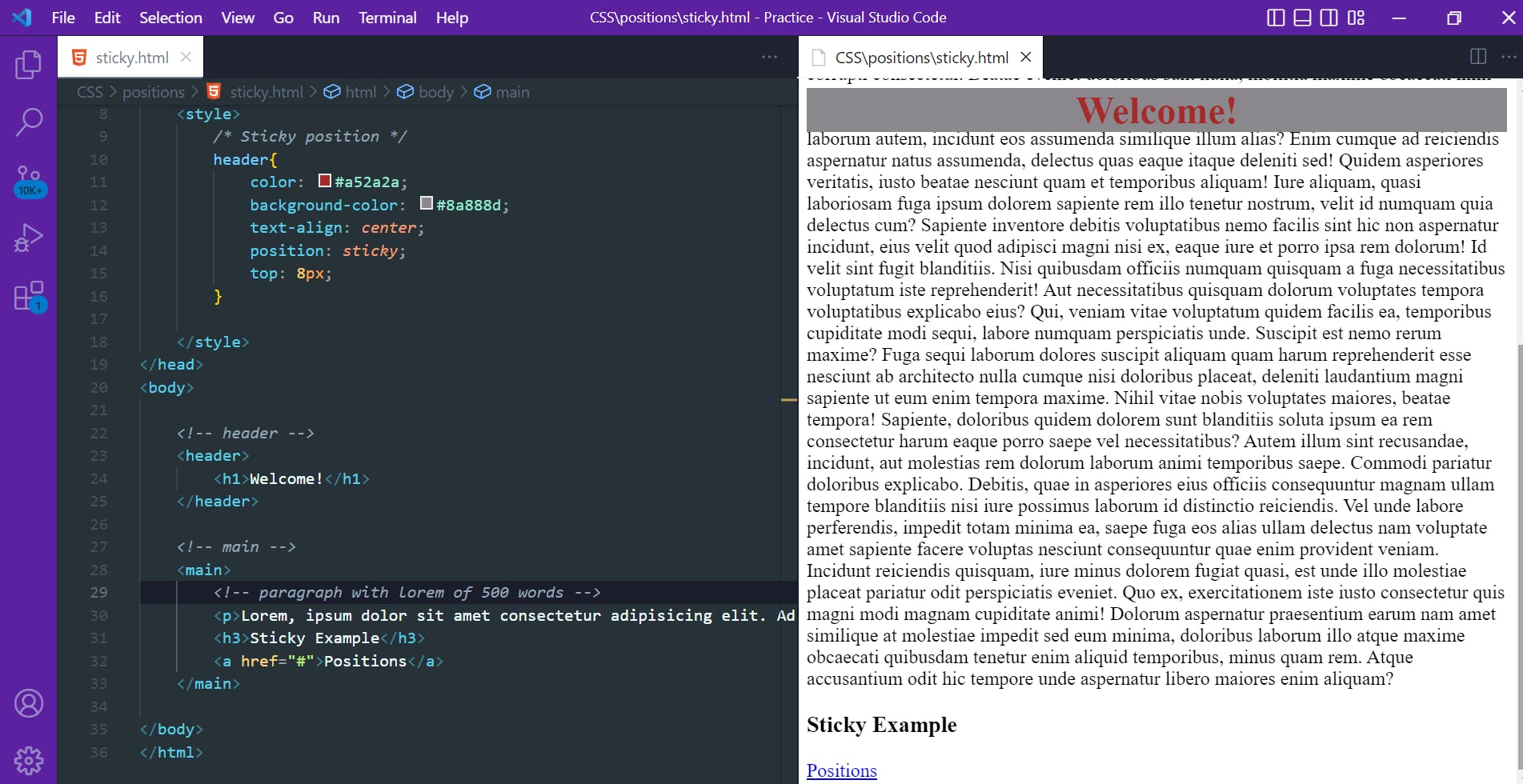
Sticky
The sticky position is like a compromise between the relative and fixed based on the position where it is placed. The element will be relatively positioned until the scroll location of the viewport reaches a point where the element will be on the top of the viewport. At that point, the element becomes sticky and remains at a fixed position on the top of the screen.
Its final position is determined by the values of top, right, bottom, and left.

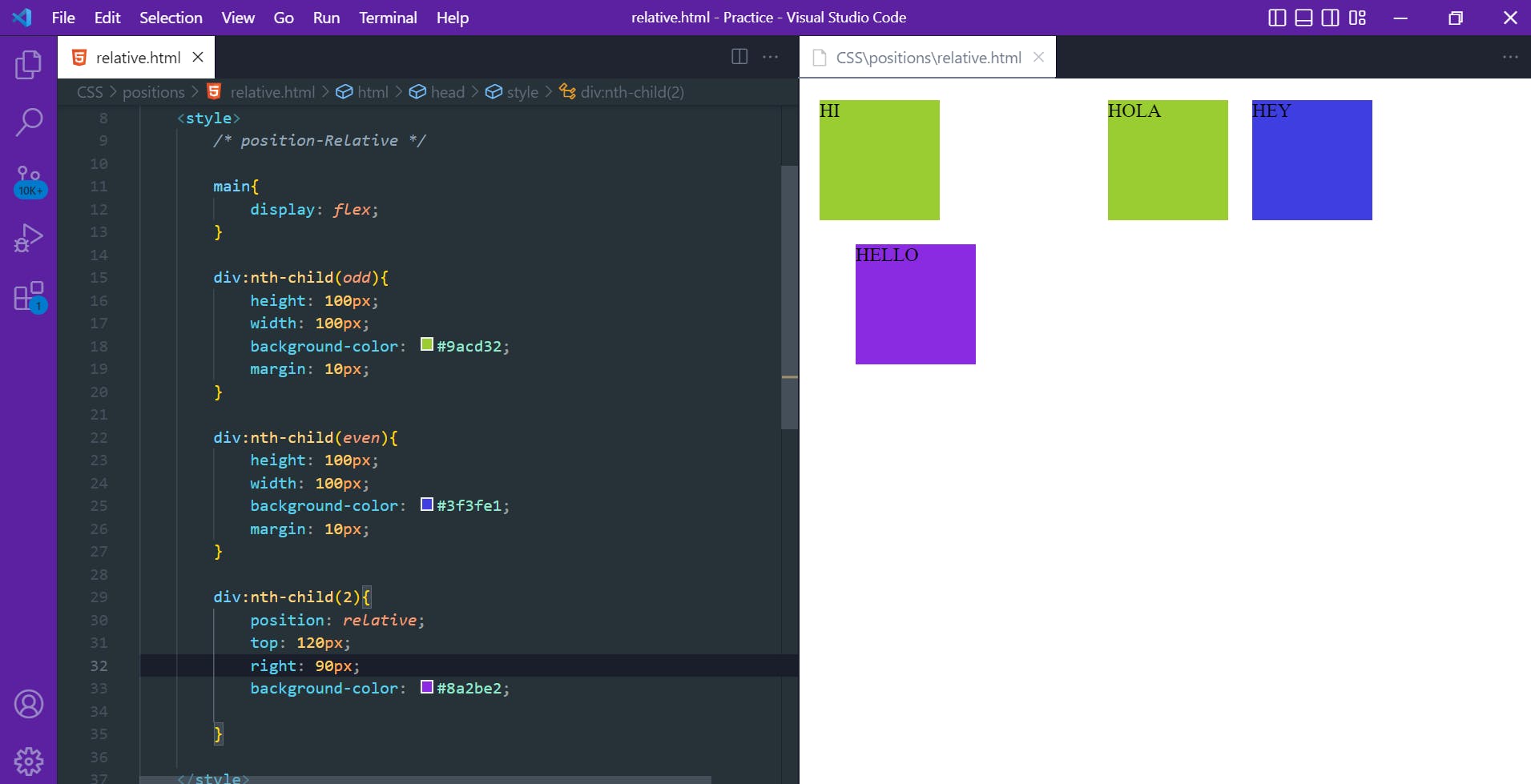
Relative
The relative positioning property is used to set the element relative to its normal position. The element’s original position remains in the flow of the document, just like the static value. But now left, right, top, bottom, z-index will work.
Its final position is determined by the values of top, right, bottom, and left.

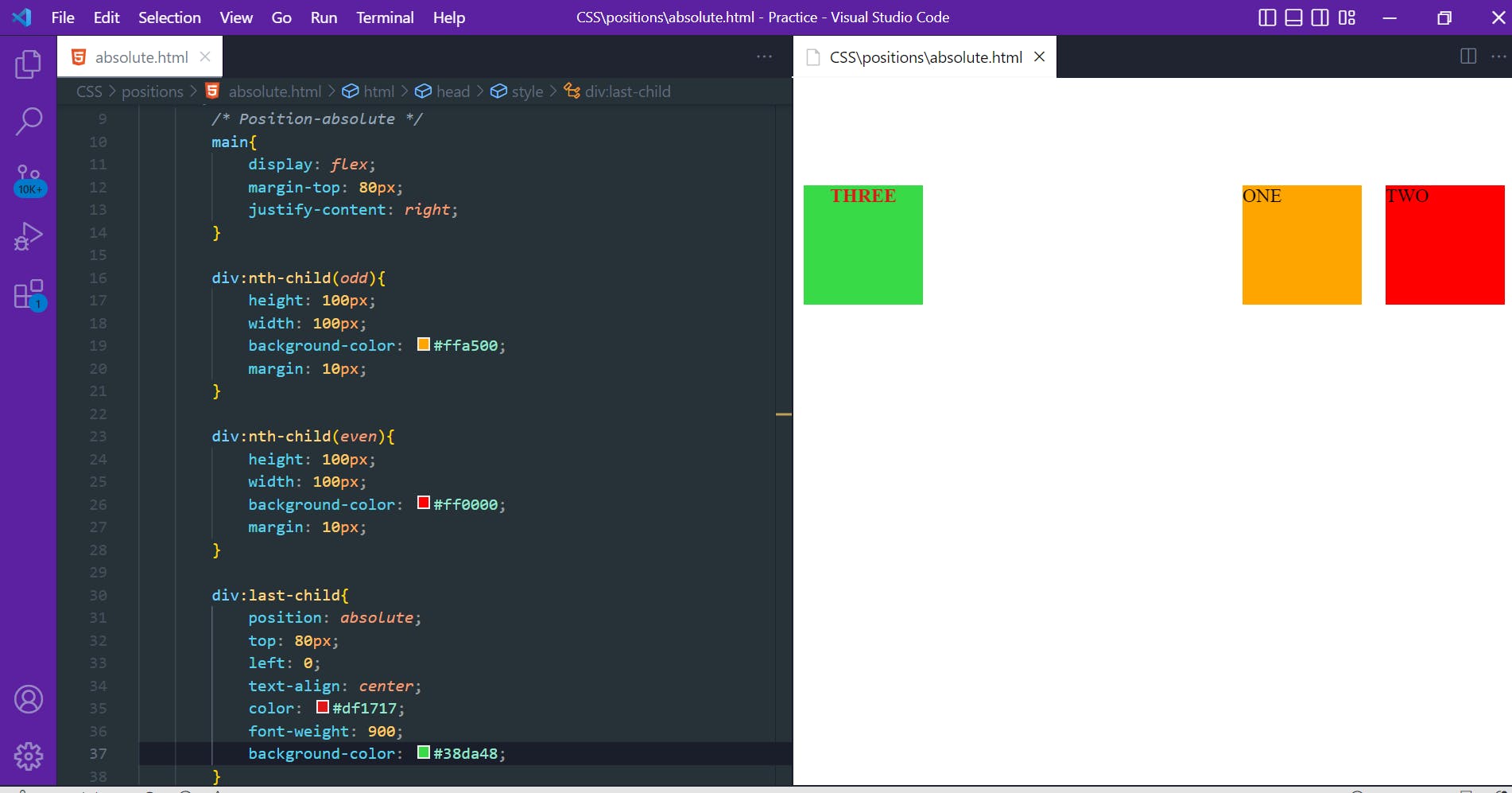
Absolute
The Absolute positioned elements are completely taken out of the regular flow of the web page. They are not positioned based on their usual place in the document flow, but based on the position of their ancestor. Properties like left, right, top, bottom, z-index will work.
Its final position is determined by the values of top, right, bottom, and left.